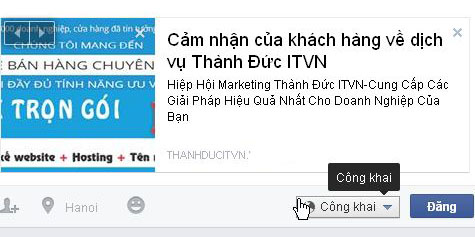
Cách post tin hiển thị ảnh trên facebook
Hướng dẫn đưa link lên facebook có ảnh và description
Có lẽ phần mô tả như trên không thể làm cho bạn hài lòng được, mặc dù FaceBook đã có nhiều chỉnh sửa nhằm giúp cho việc lấy nội dung được chính xác hơn nhưng cũng chưa thể triệt để , và ngay cả tính năng cho phép người dùng tự edit title, description cũng trở nên thừa thải
Giải pháp:
Lần mò trên mạng tôi tìm được 2 phương pháp giải quyết cho vấn đề này:
Phương pháp 1: Thay thế hình ảnh bằng tag link
Phương pháp này có hạn chế là chỉ giúp bạn thay đổi được hình ảnh đại diện cho bài viết (phần chính tạo nên sự chú ý cho người dùng) mà không thể giúp bạn chỉnh sửa tiêu đề, mô tả.
Code:
<link rel="image_src" href="link_to_thumbnail" />
Bộ thư viện Open Graph Tags được nhiều faebook dùng để trích lọc nội dung từ một link nào đó khá nhiều. Trang develop của FaceBook cũng có bài hướng dẫn và giới thiệu về Open Graph Tags dùng cho nút Like,
Bạn chỉ cần thay thế liên kết đến thumbnail hoặc ảnh bạn muốn lấy làm thumbnail cho bài viết và đặt thẻ này ở header của trang là được. Đối với các bạn lập trình viên, các bạn có thể thay đổi nhiều thứ ở link như logo cho link trang chủ, thumbnail cho nội dung trang...
Nhưng tuyệt đối từng thay đổi những giá trị khác nhé. Giờ hãy thử chèn đoạn mã trên vào header và cảm nhận
Phương pháp 2: Sử dụng Open Graph Tags
Open Graph tags là dạng tag bạn dùng để bổ sung thêm vào các blog, các website cá nhân rất hiệu quả khi nó tuơng tác với các faebook. Open Graph tags có thể viết như thế này:
Code:
<meta property="og:tag name" content="tag value"/>
Trong đó tag name là tên của loại Open Graph tags và tag value chính là giá trị của nó.
Bạn có bản danh sách các tag name như sau:
- og:title - định dạng tiêu đề trang
- og:type - loại dữ liệu. Bạn phải chọn từ danh sách value tương ứng của nó mà không thể tự khai báo bậy bạ.
- og:image - URL đến phần hình ảnh đại diện. Hình ảnh nên có chuẩn 50px x 50px sẽ tốt hơn.
- og:url - đường dẫn canonical(có ai biết nó là gì không vậy?). Nếu bạn không biết về nó, hãy
- og:site_name - thay thế bằng tên Website của bạn nhé.
Như vậy, để định dạng dữ liệu cho phần link trên faebook tôi có một vài tag sau:
Code:
<meta property="og:image" content="link đến ảnh đại diện"/>
<meta property="og:title" content="Tiêu đề"/>
<meta property="og:url" content="link đến bài viết"/>
<meta property="og:site_name" content="Tên website"/>
<meta property="og:description" content="mô tả cho nội dung" />
Những Open Graph tags chúng ta cũng bổ sung ở thẻ header luôn nhé mọi người.
Các bạn hãy thử và cảm nhận kết quả nhé
Bạn có thể sử dụng công cụ này để kiểm tra lại bài viết của mình đã đúng chuẩn chưa nhé
+ Nếu như bài viết ban đầu chưa đúng chuẩn để nhận link ở trên, thì dù mọi người có sửa lại đúng cỡ nào, Facebook vẫn cứ không nhận ảnh và description.
+ Để giải quyết tình huống này thì Mark có cung cấp 1 công cụ hỗ trợ xóa cache của facebook về site chúng ta đã share và cập nhật lại.
+ Mọi người chỉ cần paste link bài viết vào rồi ấn Debug là xong. Nếu còn báo lỗi đỏ có nghĩa là bài viết vẫn chưa đúng yêu cầu (nếu không dịch được lỗi, có thể comment ở dưới để hỏi)
- Cuối cùng là post link: Cái này thì ai cũng biết rồi nhưng vẫn phải lưu ý. Nếu ảnh hiển thị chưa đúng thì chỉnh lại cho đúng bằng phím mũi tên ở bên phải ảnh (có thể là chỉnh được mà không cần dùng tay nhưng hiện tại vẫn chưa tìm ra @@)